- Your Professional Web Developer
- +639171550989
Website Speed Check Tools by Google
Speed is one of the most important aspect in website ranking. Last April 2010 Google officially confirmed that site speed is now one of the signals in determining search rankings. Some blog discuss about these information that Google Fellow Amit Singhal and Matt Cutts, Principal Engineer of Google Search Quality Team, posted in Google webmaster blog telling that site speed is now a ranking factor in Google’s algorithm, and is already in place for U.S. searchers. But Google also cautions website owners not to sacrifice relevant content in the name of faster load of web pages. Site speed reflects on how a web page quickly responds to web requests. Speeding up websites is important for not just to site owners, but to all web users.
Google and other kind of search engines had given us free tools to use in determining our website speed. In this tool we can determine what we can do to improve the speed performances of a websites.
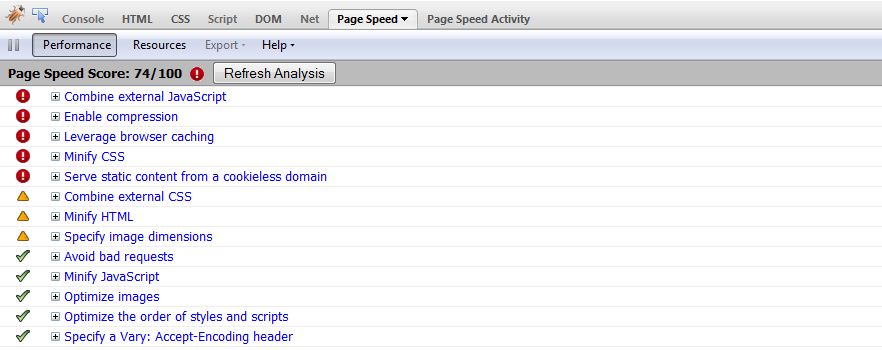
1. Google Speed up Test – Firebug add-on for Firefox. For more details in using this please use this link.
According to Google these listing below would be the best practice to do in speeding up our website.
* Avoid bad requests
* Avoid CSS expressions
* Combine external CSS
* Combine external JavaScript
* Defer loading of JavaScript
* Enable compression
* Leverage browser caching
* Leverage proxy caching
* Minify CSS
* Minify HTML
* Minify JavaScript
* Minimize request size
* Minimize DNS lookups
* Minimize redirects
* Optimize images
* Optimize the order of styles and scripts
* Parallelize downloads across hostnames
* Put CSS in the document head
* Remove unused CSS
* Serve resources from a consistent URL
* Serve scaled images
* Serve static content from a cookieless domain
* Specify a character set early
* Specify image dimensions
* Use efficient CSS selectors
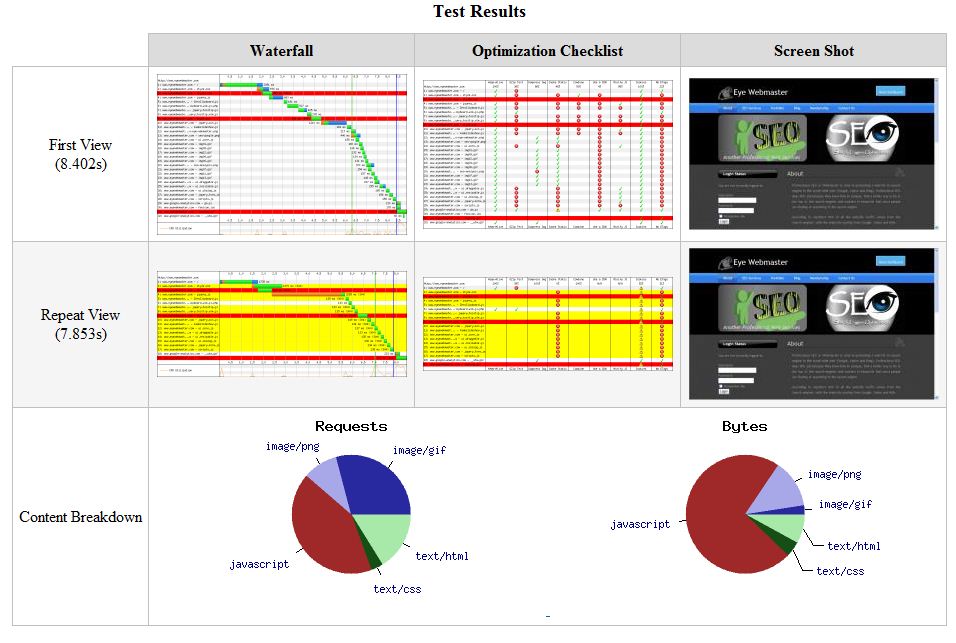
2. Web Page Test – shows a waterfall view of your pages’ load performance plus an optimization checklist.